Hvorfor er denne hjemmeside brudt på min telefon?

Smartphones har eksisteret i næsten et årti, men selv nu når jeg surfer på internettet på min iPhone, løber jeg ind på websteder, der fungerer ikke rigtig godt. Nogle gange er problemerne med de teknologier, der bruges på hjemmesiderne, men nogle gange ligger de sammen med de apps, jeg har installeret på min telefon. Derfor skal vi se på nogle af grundene til, at websites muligvis ikke fungerer korrekt på din mobilenhed.
Nogle websteder bruger forældede teknologier
Adobe's Flash blev i årevis brugt af webudviklere, der ønskede, at deres websteder skulle gøre mere end blot at vise tekst og billeder. Det var vant til at indlejre videoer, tilføje animationer og gøre websteder mere interaktive. Desværre er Flash slags suger. Det har altid været et rod i sikkerhedshuller, og selvom det ikke sendte dine personlige oplysninger til hackere, skakkede det mange systemressourcer.
RELATED: Sådan afinstalleres og deaktiveres Flash i enhver webbrowser
Da iPhone blev afsendt i 2007, gjorde det det berømt uden støtte for Flash - og det var starten på slutningen for Flash. Nu er det nemmere end nogensinde at komme uden Flash. Safari på macOS forsøger at lade ud som om den ikke eksisterer, og hverken iOS eller de nyeste versioner af Android sender med det.


For det meste betyder det ikke noget. Næsten alle moderne hjemmesider er gået videre til andre bedre teknologier. Men hvis du forsøger at få adgang til et ældre websted, kan du komme ind i problemer, hvis det er afhængig af Flash.
Hvis du støder på et Flash-websted på din telefon, er der ikke meget du kan gøre. Hvis det er meget vigtigt, at du besøger webstedet, skal du prøve igen, når du er på din computer. Ellers skal du bare ignorere siden og fortsætte; Det er alligevel fanget.
Ikke alle websteder bruger responsivt design
Med udviklingen af smartphones skal designere begynde at tænke uden for boksen, når det kommer til websites. Der er ingen garanti for, at alle, der kigger på dit websted, har en 13 "skærm (i det mindste), en mus og et tastatur længere.
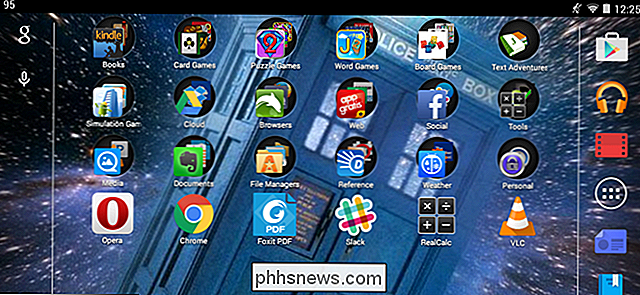
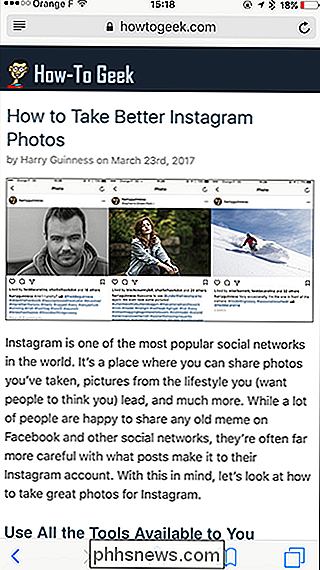
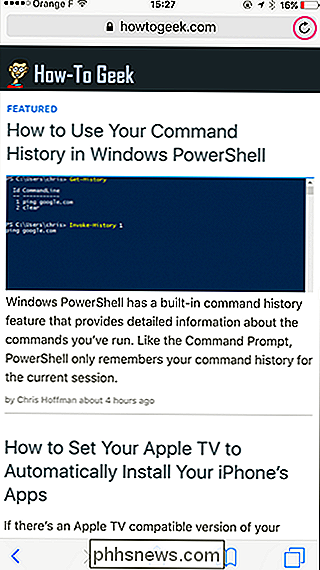
Ligesom med Flash har de fleste moderne hjemmesider ændret sig med tiden og vedtaget lydhørige designideer - Webstedet tilpasser sig selv til den enhed, der ser den. Nedenfor kan du se to skærmbilleder: Den ene er den mobile version af denne hjemmeside, og den anden er hvad der sker, når jeg tvinger min iPhone til at vise desktop versionen.


Selv om desktopversionen af de fleste websteder ikke er helt ubrugelig på en mobil, det kan være en ubehagelig oplevelse: du skal zoome ind for at læse tekst, nogle elementer som billeder vises muligvis ikke korrekt, popups kan være svært at slippe af med, og snesevis af andre små problemer kan køre dig sindssyg.
Hvis du ser et websted på din smartphone, og alt ser lille og sjovt ud, er oddsene det, fordi designerne ikke brugte lydhøre teknikker. Ligesom med Flash-websites, er de bedste muligheder at prøve igen på en computer eller bare begrænse webstedet til din mentale "aldrig besøg igen" -liste.
Mobilwebsteder mangler funktioner
Responsive design fungerer godt og er relativt -nem at implementere for enkle steder du skal bare sørge for, at tingene ændres dynamisk til mindre skærme. Problemer kan dog opstå med mere komplekse websteder og webapps. Nogle gange, selvom et websted har en mobilversion, har den mobile version ikke alle funktionerne på hele webstedet. Enkle ting er normalt stadig muligt, men graver dybere ind i indstillingsmenuer eller mere komplekse muligheder virker ikke.
Hvis dette er tilfældet, har du to muligheder: Besøg webstedet fra en computer eller lav webstedet tænk du besøger fra en computer, så du kan få den fulde desktop version. Den første løsning er ret selvklart, så lad os se på, hvordan du gør det andet.
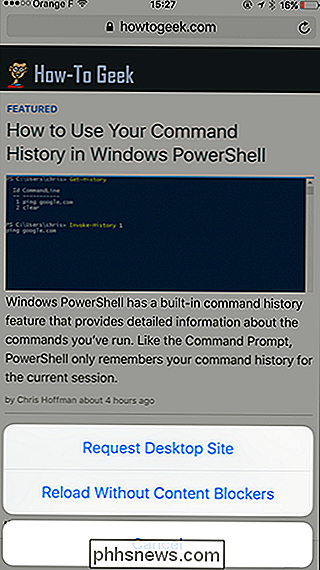
I iOS skal du holde nede opdateringsknappen. Efter et øjeblik vises en menu nederst på skærmen. Tryk på, Request Desktop Site. Safari opdaterer siden og foregiver, at det faktisk er MacOS-versionen af Safari.


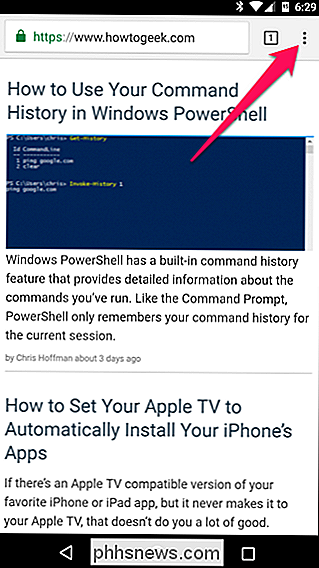
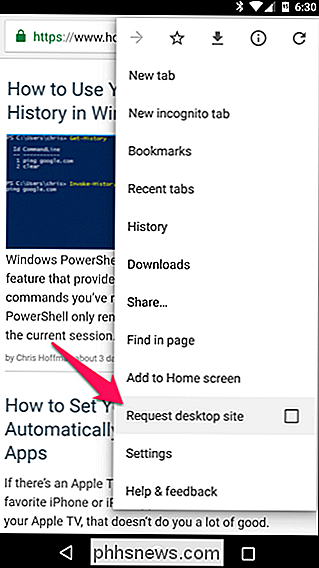
I Chrome på Android (eller Chrome på iOS, hvis du bruger det), skal du trykke på Chrome-menuen og tjekke feltet "Request Desktop Site".


Mens du lider et websted til at tro, at du besøger fra en computer, kan du stadig have nogle af de andre problemer på denne liste. Designet kan være akavet at bruge med en lille berøringsskærm, og webstedet kan stadig bruge forældede teknologier som Flash.
Over-aggressive annonceblokkere og indholdsblokere kan bryde nogle websteder
På min iPhone bruger jeg et indhold blokering for at stoppe websteder fra at indlæse for mange annoncer og eksterne ressourcer, især JavaScript. Det er en ting at lade dem indlæse, når du er på en computer med en højhastigheds internetforbindelse, men hvis du rejser, eller endda bare surfer på internettet med din smartphone via 3G, kan alle disse ekstra ressourcer tygge gennem din datakap og båndbredde.
99% af tiden, hjemmesider belastes helt fint uden de ekstra ressourcer; de har tendens til at være ting som sporing af cookies og kommentar sektioner. Meget lejlighedsvis vil indholdsblokeren jeg bruger imidlertid forårsage en vigtig funktion at bryde. Jeg har haft de fleste problemer med nyhedswebsteder, der kræver, at du logger ind med Facebook eller Twitter for at se resten af en artikel.
Da dette problem ligger hos din smartphone, er det nemt at rette: du skal bare genindlæse website uden indholdsblokere.
På iOS skal du holde nede på knappen for opdatering, indtil menuen vises. Tryk på, genindlæs uden indholdsblokkere, og siden opdateres uden dem. Nu skal du være god at gå.
Android har ikke indholdsbeskyttelsesprogrammer indbygget i operativsystemet som iPhones gør, men hvis du bruger en annonceblokerende app, skal du prøve at slukke det, når du ser et websted har problemer .
Nesten ti år efter, at iPhone blev lanceret, er internettet stadig ikke altid et smartphone venligt sted. Når det er Flash-websteder eller ikke reagerer på websteder, der forårsager problemer, er der ikke meget, du kan gøre. Når det er en over-aggressiv indholdsblokker, kan du i hvert fald selv løse problemet.

Sådan deaktiverer du Aero Peek i Windows
Aero Peek er en funktion, der har været tilgængelig i Windows siden Windows 7, og er aktiveret som standard (undtagen i Windows 8). Det giver dig mulighed for midlertidigt at kigge på skrivebordet bag enhver åben programvindue. RELATERET: Sådan foretages Aero Peek Display øjeblikkeligt i Windows For at bruge Aero Peek skal du flytte musen over knappen Vis skrivebord på langt til højre for proceslinjen.

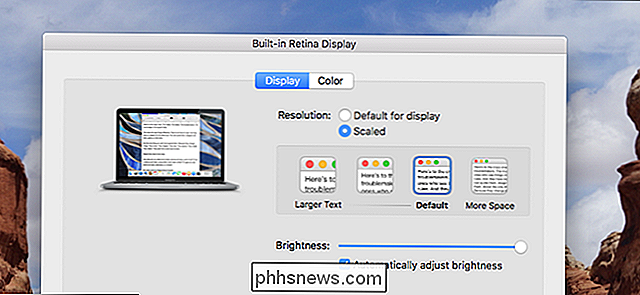
Sådan gør du tekst og andre genstande større eller mindre på din Macs nethinden.
I årtier har folk med synsproblemer tilpasset deres systemopløsning for at gøre ting som tekst- og grænsefladeelementer større. Dette er en forfærdelig ide, fordi det forvrænger dybest set alt på skærmen. Hvis din Mac tilbyder en retina-skærm, giver Systemindstillinger en bedre måde. I stedet for at ændre systemets opløsning kan macOS tælle ting som interfaceelementer og tekst, hvilket gør det muligt for fotos og anden grafik stadig at udnytte displayets indfødte fuldt ud løsning.