Sådan opretter du animerede GIF'er fra billeder ved hjælp af Photoshop CS6
Jeg tog for nylig nogle sjove billeder af min fætter og ønskede at oprette min egen animerede GIF i stedet for at bruge den "Auto Awesome", der blev oprettet automatisk af Google+. Siden jeg har installeret Photoshop CS6, regnede jeg med at jeg ville give det et skud og se, hvad der sker. Først troede jeg, at det ville være ret lige fremad: Importer billederne i separate lag og gem det som en GIF-fil med animation. Forkert!
Hvis du forsøger at oprette GIF'en på denne måde, vil du bemærke, at animationsafsnittet i dialogboksen Gem til web er gråtonet. For at få det aktiveret, så du kan vælge looping mulighederne, skal du oprette, hvad der hedder en ramme animation i Photoshop CS6. Det lyder kompliceret, men det er ret nemt at gøre. I dette indlæg vil jeg gå igennem trinene til at lave din egen animerede GIF ved hjælp af stillbilleder.
Jeg vil også nævne, hvordan man importerer en video og konverterer det til en animeret GIF. Kun importprocessen adskiller sig ved import af en video, resten af trinene forbliver de samme.
Trin 1 - Importer alle billeder
Det første du skal gøre er at importere alle dine billeder i separate lag i en photoshop-fil. Så hvis du har 6 billeder, skal du f.eks. Åbne dem alle i Photoshop og derefter oprette en ny fil og kopiere og indsætte hver af billederne i et separat lag i den nye fil. Lag 1 skal være dit startbillede, og det sidste lag skal være det sidste billede i animationen.

Denne del af processen vil nok tage mest tid ud af alle trin. Der er nok en nemmere og hurtigere måde at gøre dette i Photoshop, men da jeg ikke er en pro-bruger, kopierer jeg og indsætter manuelt hvert billede i en ny Photoshop-fil. Hvis du kender til en hurtigere måde, så lad mig vide i kommentarerne.
Trin 2 - Opret ramme animation
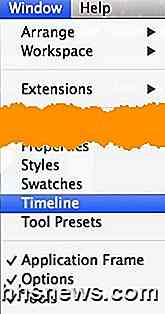
Det andet trin er at skabe den faktiske animation i Photoshop. For at gøre dette skal du først åbne vinduet Tidslinje. Gå op til vinduet og vælg tidslinje .

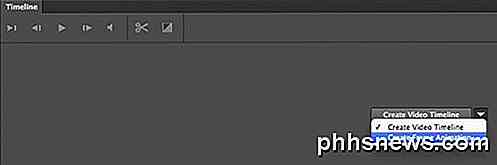
Nu vil du se vinduet Tidslinje åbent nederst på skærmen. Det skal være helt tomt til at begynde med. For at oprette en ramme animation skal du blot højreklikke overalt i tidslinjeboks og vælge Opret ramme animation .

Når du gør dette, vil du nu kun se et billede i tidslinjen med en lille smule 1 øverst til venstre. Det vil enten være det billede, du har valgt i panelet Lag, eller det vil være det senest tilføjede lag (sidste billede i animationen). På dette tidspunkt er det en enkelt ramme animation, hvilket ikke er det, vi ønsker.

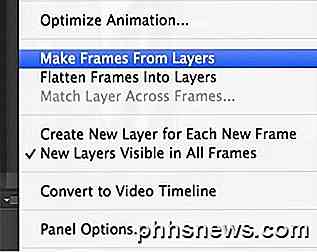
I stedet vil vi have alle lagene inkluderet i animationen. For at gøre dette skal vi klikke på den lille lille pil ned-knappen helt til højre for Timeline vinduet. Den har en lille pil ned og derefter et par vandrette linjer ved siden af det. Når du klikker på det, vil du se en mulighed kaldet Lav rammer fra lag .

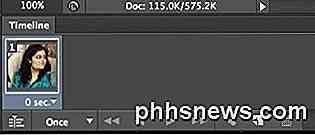
Nu skal du se en ramme for hvert lag, du har i din fil. Hver ramme vil også have en lille dråbe ned under billedet, der lader dig vælge længden af den tid, hver ramme skal vises.

Som du kan se ovenfor er den første ramme 5 sekunder, og resten er sat til 0. Du bliver nødt til at justere dem i overensstemmelse hermed, men du kan også vælge en brugerdefineret tid.

Når du har valgt tidspunktet for hver ramme, er du klar til det sidste trin, som gemmer din nye animation til en GIF-fil.
Trin 3 - Gem GIF-fil
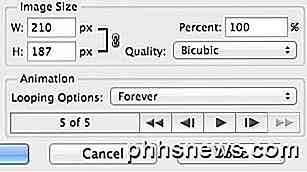
Nu er det tid til at gemme din animerede GIF. For at gøre dette skal du gå til File og klikke på Save for Web . Nederst i dialogen Gem, vil du se afsnittet Animation, som ikke længere skal gråtones.

Dine muligheder her er ret nemme at forstå. Du kan virkelig kun vælge, hvordan du vil have det til at løkke og derefter forhåndsvise animationen, før du gemmer den. Det handler om det! Forhåbentlig hjælper denne vejledning dig med at oprette din animerede GIF i Photoshop CS6 uden en hitch!
Konklusion
Der er et par ting værd at nævne. For det første, hvis du finder den animerede GIF, er for stor, skal du først reducere størrelsen på de enkelte billeder, før du opretter din endelige Photoshop-fil med flere lag. Du kan enten beskære billederne, hvis du kun har brug for en del af billederne for at oprette animationen, eller du kan reducere størrelsen af hele billedet.
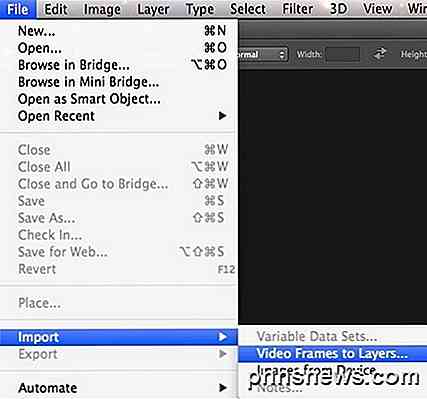
For det andet, hvis du har en video, kan du automatisk importere videorammerne til lag ved at gå til Filer, derefter Importere og klikke på Videorammer til Lag .

Så det er alt der er til det. Igen, for at styre størrelsen, skal du muligvis reducere kvaliteten af billederne for at oprette en lille GIF-fil. God fornøjelse!

Sådan annulleres din Apple Music (eller en anden) abonnement
Apple Music lancerede for nylig med masser af fanfare og hype. Hidtil er anmeldelserne ret positive, og den 3-måneders gratis prøveperiode er et godt salgsargument, men på et tidspunkt kan du beslutte dig, du ikke vil betale for det og skal annullere. Hvis du stadig er spekulerer på, hvad Apple Music handler om eller ikke ved, om du ønsker at lave springet, skal du sørge for at tjekke vores skrivning af det.

Sådan forhåndsvisning af en fil i Ubuntu's File Manager (som "Quick Look" i macOS)
Nogle gange behøver du ikke at åbne et billede i et billedredigeringsprogram for at sikre, hvilken fil der er. I stedet for at åbne hver fil, kan du forhåndsvise alle i Ubuntu's filhåndteringsprogram, Nautilus, uden at åbne dem. Vi viser dig, hvordan du installerer og bruger et tilføjelsesprogram til Nautilus, kaldet GNOME Sushi, der tillader Du kan forhåndsvise billedfiler, tekstfiler, PDF-filer, LibreOffice-filer og endda mediefiler ved at trykke på mellemrumstasten.