Tilføj Google Maps Kørselsvejledning til dit websted
Selv om der er så mange kortlægningsapps og -tjenester derude for at komme dig fra punkt A til punkt B, er den endelige kortkoning Google Maps. Jeg bruger den på min computer, tablet og 90% af tiden på min smartphone. Den har de bedste data, de mest navigations- og rutefunktioner og sej funktioner som Street View og walking, cykling og masseforsendelsesoplysninger.
Men hvad nu hvis du skal bruge et kort eller en vejledning uden for Googles hjemmeside? Antag at du har dit eget bryllupswebsted eller en personlig blog, og gæsterne kunne besøge dit websted, indtaste den adresse, de kommer fra og automatisk få vejledning til arrangementets placering!
Nå, der er et par måder du kan gå på at gennemføre dette. Den nemmeste måde er at blot indlejre kortet på din webside ved hjælp af den integrerede kode genereret af Google Maps. Den anden vej er lidt mere teknisk, men mere tilpasselig og dynamisk. Jeg vil nævne begge metoder nedenfor.
Embed Google Map
Hvis du kun vil vise anvisninger fra et sted til et andet, er det nemmeste at integrere det kort, du ser ved hjælp af embed-koden. Først skal du gå videre og indstille de ønskede retninger i Google Maps og derefter klikke på tandhjulsikonet nederst til højre på siden.

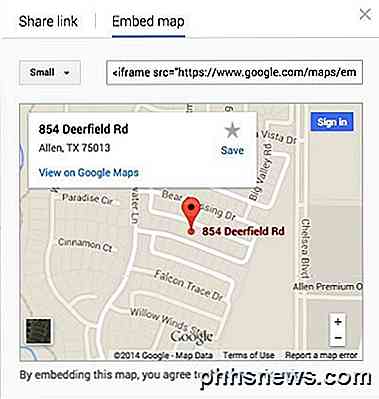
Klik på Del eller indlejret kort, og klik derefter på fanen Embed map . Her kan du vælge en størrelse til dit kort og derefter kopiere iframe-koden og slippe det på en hvilken som helst webside, du kan lide.

Den eneste ulempe ved denne metode er, at brugeren kun ser et statisk kort. I den anden metode nedenfor kan du oprette en formular, hvorved brugeren kan indtaste en startadresse, og den vil generere et kort fra den pågældende adresse til en destinationsadresse, du vælger.
Opret Google Maps-formular
For at illustrere hvad jeg mener med den anden metode, skal du gå videre og skrive en amerikansk adresse i boksen herunder for at få anvisninger fra din placering til mit hus:
Cool huh? Du kan nemt oprette denne lille formular på enhver hjemmeside, blog eller hvor som helst du kan sætte i nogle HTML-kode! Dette er også godt for små virksomheder, da du kan smide det op på din kontaktside, og folk kan få retninger hurtigt, i stedet for at skulle kopiere din adresse, åbne et nyt vindue og derefter skrive deres startadresse.
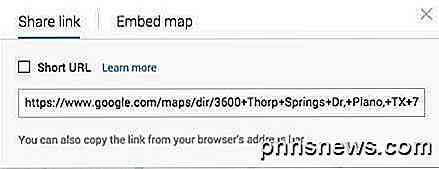
Så hvordan går vi med at oprette denne modificerede vejledningskasse? Nå skal vi først få den korrekte syntaks for den webadresse, som Google bruger til retninger. Heldigvis kan vi finde ud af det ved at få retninger mellem to steder og derefter bare kopiere URL'en fra adresselinjen. Du kan også klikke på det lille gearikon helt nederst til højre på siden og vælge Del eller indlejre kort .

Fanen Del link indeholder webadressen, som er den samme webadresse i adressefeltet i browseren. Jeg har gået videre og indsat hele webadressen nedenfor for blot at vise dig, hvordan det ser ud.

https://www.google.com/maps/dir/3600+Thorp+Springs+Dr, +Plano, +TX+75025, +USA/ 854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / @ 33.1125686, -96.7557749, 13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f:!!! 0xab2052b5786cd29f 2m2 1d-96, 666151 2d33.133892
Yikes! Det er ret lang tid! Der er mange ting derinde, hvoraf de fleste ikke giver mening! Google Maps-URL-parametre plejede at være meget ligetil og nemme, men den nye webadressestruktur er ret kompliceret. Heldigvis kan du stadig bruge de gamle parametre, og Google konverterer dem automatisk til den nye version. For at se, hvad jeg mener, se linket herunder.
http://maps.google.com/maps?saddr=start&daddr=end
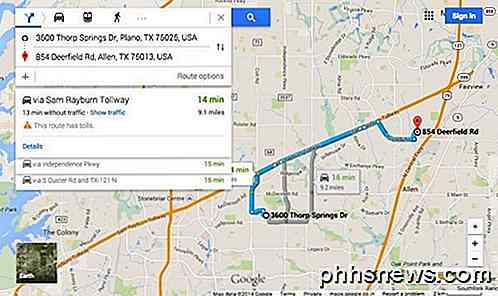
Gå videre og giv det et skud. Indsæt en adresse i citater for start- og slutadressen og indsæt webadressen i din browser! Jeg erstattede starte med min hjemby New Orleans og slutte med Houston, TX, så det her er, hvad min Google Maps-vejledningswebadresse ligner:
http://maps.google.com/maps?saddr="new orleans, la "& daddr =" houston, tx "
Det virker! Som du kan se, konverterer Google Maps forbindelserne til noget langt mere kompliceret, når kortet er fuldt lastet. Ok, så nu hvor vi har en sund URL, som vi kan passere ind i Google Maps, skal vi oprette en simpel formular med to felter, en til startadressen og en for destinationsadressen.
Hvis du vil have folk til at skrive deres adresse og få anvisninger til dit sted, så vil vi have det andet felt gemt og allerede sat til destinationsadressen.
Tjek koden ovenfor. Første linje starter ud, og siger, at når indsender knappen klikkes, skal dataene sendes til maps.google.com/maps. Målet = blank betyder, at vi ønsker at resultatet skal åbnes i et nyt vindue. Så har vi en tekstboks til startadressen, som er tom.
Den anden tekstboks er skjult, og værdien er den destinationsadresse, vi ønsker. Endelig er der en indsende knap med titlen "Få vejledning". Nu når nogen skriver i deres adresse, får de det her:

Du kan tilpasse anvisningerne og kortlægge endnu mere med et par ekstra parametre. Lad os f.eks. Sige, at du ikke ønsker, at standardvisningen skal være kort, men i stedet for at den skal være satellit og vise trafik .
http://maps.google.com/maps?saddr=%22new+orleans, +la%22&daddr=%22houston, +tx%22&ie=UTF8&t=h&z=7&layer=t
Bemærk lagen = t og t = h felterne i URL'en. layer = t er for trafiklaget og t = h betyder hybrid map! t kan også indstilles til m for normal kort, k for satellit og p for terræn. z er zoomniveauet, og du kan ændre det fra 1 til 20. I ovenstående URL er den sat til 7. Bare tak dem på din endelige webadresse, og du har nu fået en meget tilpasset Google Maps Få kørselsskema på dit websted !
Har nogen problemer med dette, skriv en kommentar, og jeg vil forsøge at hjælpe! God fornøjelse!

Sådan tilpasses proceslinjen i Windows 10
Windows 10-proceslinjen fungerer meget ligesom tidligere Windows-versioner, der tilbyder genveje og ikoner til hver kørende app. Windows 10 tilbyder alle mulige måder at tilpasse proceslinjen til din smag, og vi er her for at guide dig igennem hvad du kan gøre. Vi har kigget på at tilpasse startmenuen og actioncenteret i Windows 10 Nu er det på tide at tackle proceslinjen.

Sådan skifter du skrivebordsbaggrund på Mac OS X
Om din Mac begynder at vise sin alder, eller hvis du bare vil opdatere tingene lidt, skiftes tapetet til en død måde at indånde nyt liv i din kedelige computer. RELATERET: Hent wallpapers fra iOS 10 og macOS Sierra Now OS X (nu kaldet macOS) leveres med en håndfuld arkivbaggrunde, som du kan vælge imellem , men du kan også bruge et eget foto som dit tapet, som kan føje et personligt tryk til dit skrivebord.